


With Swift plugin organizer you can disable plugins on specific pages. Here an example to exclude Contact Form 7 on frontend sidewide, except on your contactpage.
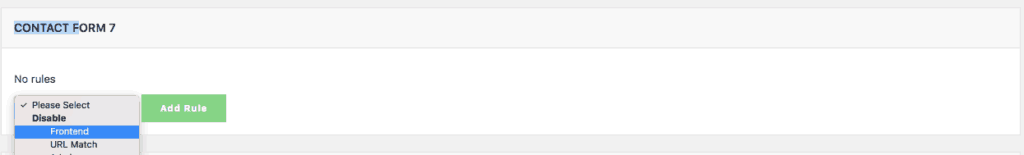
1.) Add a disable rule: Frontend this will disable Contact Form 7 everywhere (on frontend).

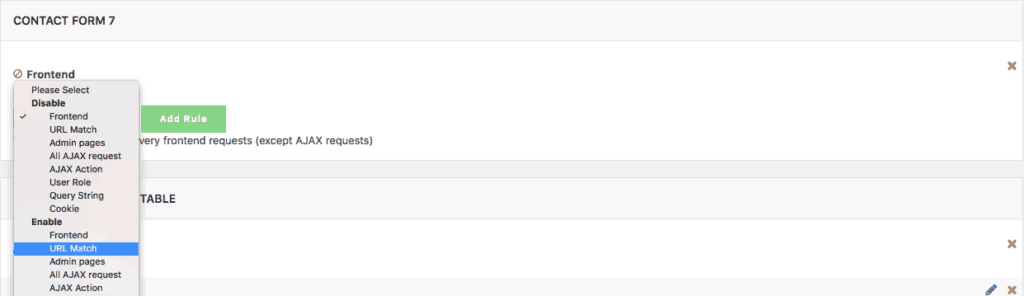
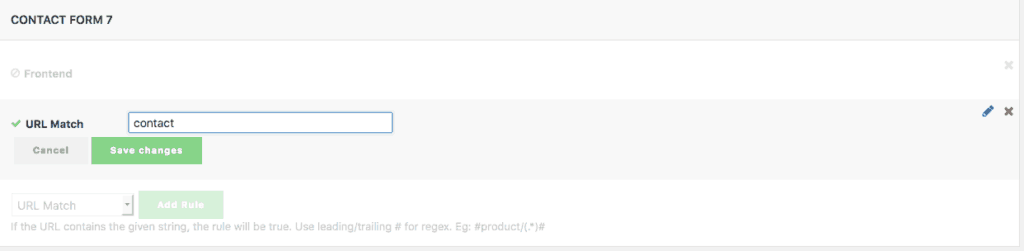
2.) Add an exception (enable rule): URL Match, “contact”. It will let the plugin load on “http://yoursite.com/contact/” page.


3.) However you also need to add an exception for the “feedback” wp-json request. It will be https://yoursite.com/wp-json/contact-form-7/v1/contact-forms/ID/feedback. The easiest if you add an URL Match enable rule: “wp-json/contact-form-7”.