WordPress Hardening
WordPress Hardening
There are some simple tweaks you can do to prevent some popular infections.
1. Disable PHP execution in /uploads/ and /cache/ folders
You can easily add a few lines of code into your Apache or Nginx configuration which will prevent PHP usage inside /upload/ and /cache/ folders. In many scenarios, this can render the initial backdoor or dropper useless as it can’t be executed even if arbitrary file upload was successful.
Nginx:
# Deny access to PHP files in any /uploads/ or /cache/ directories
location ~ /uploads/(.+)\.php$ { access_log off; log_not_found off; deny all; }
location ~ /cache/(.+)\.php$ { access_log off; log_not_found off; deny all; }Apache:
Create a .htaccess file to /upload/ and /cache/ folder and write following inside both of the files:
# Kill PHP Execution
<Files ~ "\.ph(?:p[345]?|t|tml)$">
deny from all
</Files>
2. Disable file editing from Admin Panel
It’s a good idea to disable file editing options directly from the WordPress Admin Panel. You can add the following code into your wp-config.php file:
## Disable Editing in Dashboard
define('DISALLOW_FILE_EDIT', true);3. Hide default Admin Panel
WordPress sites are constantly brute-forced by botnets and hacking scripts. The main reasons for this is the vast amount of sites with known admin panel location /wp-admin/ and the fact that many site owners will use default Admin or Administrator username and a weak password. It’s an easy way to gain access to thousands of WordPress sites and infect them with desired malware, install backdoors, send e-mail spam and redirect traffic.
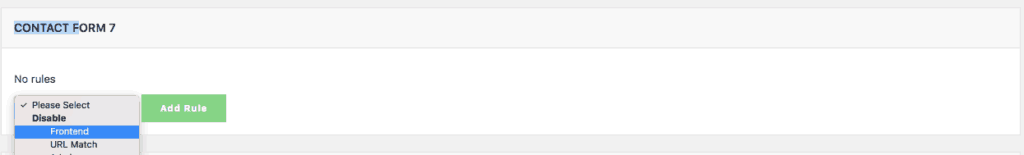
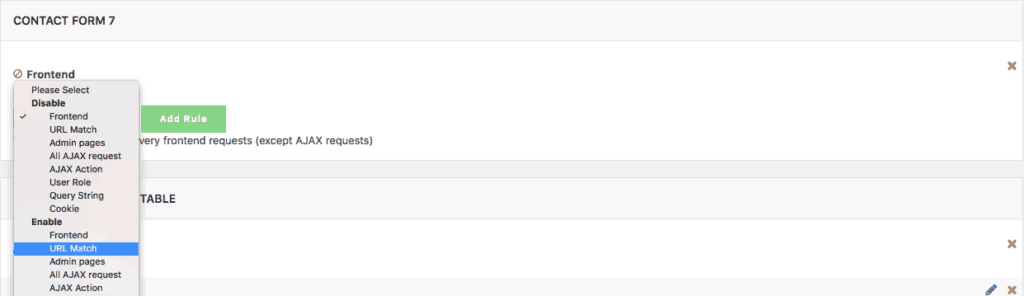
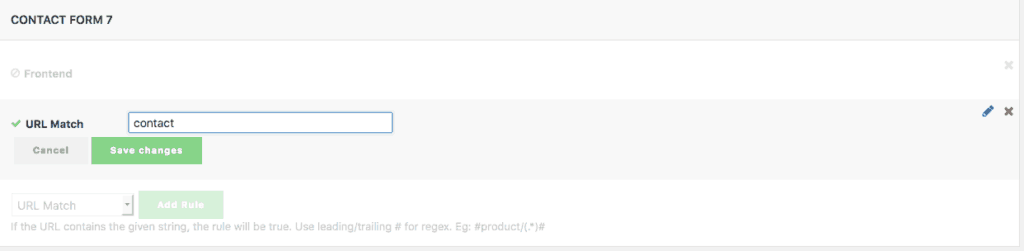
It can be tricky to change the /wp-admin/ location manually in a way that it works properly. Use a third party plugin instead, such as WPS Hide login.
4. Web Application Firewall, Up-time Monitoring, Vulnerabilities
It’s good to have a managed web application firewall which is always updated with the latest security risks and exploits that follow outdated and vulnerable WordPress plugins, themes and core versions. Firewall today is as essential for websites as anti-virus software for computers and having a full overview of what’s going on on your site is a must-have.
There are different WordPress plugins like WordFence, iThemes Security and All In One WP Security which allow you to set up hardening options to your site automatically, without having to add scripts to different files manually (as above).
If you want to have confidence and don’t want to go over the WordPress hardening or even worse, a malware removal process, I suggest you sign up our (WordPress) Maintenance Services. We offer Free migration from other (WordPress) maintenance services or hosts. No fixed contracts, cancel anytime, starting at € 20/month.
5. Use secure hosting and keep software up to date
Your hosting environment has to be updated (check if PHP 7.2 is supported), well configured and secure. If you save money by choosing a cheap, untrusted hosting provider then it’s a matter of time when issues arise. You can secure your application with highest grade security solutions, but when your host is hacked, none of the implemented security on your application matters.
Discover our top rated hosting for fast & reliable (WordPress) websites. Sites are hosted on secured servers. Get up to 200% the speed compared with HDD hosting. 100% Uptime Guarantee for your websites or applications. We can help you launch, enhance or migrate your hosting according to your needs. 24x7x365 we monitor your (virtual) server or website. Our advice is straightforward and free, and we can’t wait to help.
If you have any question or need help, feel free to contact us.
Stay safe!